Retranscription des conférences
L'UX est tout autour de nous
Pour la toute première conférence de UX Deiz, Guillaume nous a présenté une introduction pédagogique, concrète et très humaine de l’UX.
En réalité, l’UX est partout autour de nous, même lorsque nos écrans sont éteints. En tant qu’humains, nous expérimentons tous les jours diverses interactions, qui améliorent – ou freinent – notre propre expérience utilisateur. Nous en gardons de bons ou de mauvais souvenirs.
UX vs. design UX
L’UX désigne l’ensemble des réponses et des perceptions d’une personne qui résultent de l’usage ou de l’anticipation de l’usage d’un produit, d’un service ou d’un système.
Il faut distinguer l’UX du design UX.
Si on prend l’exemple d’un bol de céréales au petit-déjeuner (oui, nous chez UX Rennes, on aime bien manger), le design UX est constitué par trois éléments :
- L’ergonomie : le bol, les céréales, le lait, la cuillère, considérés de façon indépendante, et n’intéragissant pas encore. L’ergonomie est là pour quantifier l’interaction. On a simplement réuni les éléments indispensables à une bonne expérience utilisateur, mais celle-ci n’existe pas encore.
- L’interface : c’est l’assemblage de tous ces éléments, le travail sur l’interaction de ces différents éléments entre eUX, qui devrait donner lieu à un dispositif utilisable et agréable, mais on ne sait pas encore exactement comment ça va vraiment être utilisé.
- L’expérience utilisateur : c’est l’utilisateur qui intéragit avec le dispositif. Va-t-il manger ses céréales avec plaisir, ou pas ? A-t-on conçu une expérience qui lui soit agréable ?
Ces trois étapes constituent le design UX. Elles se nourrissent l’une l’autre, et constituent un cercle vertueux qui recommence sans arrêt. Le design UX se caractérise en effet par des itérations courantes. Un produit n’est jamais vraiment terminé, on peut sans cesse l’améliorer, en particulier sur le web.
NB : l’exemple des céréales est tiré d’un article de Patrick Neeman.
L’UX est un phénomène quotidien dans nos vies. D’autant plus maintenant que nous sommes connectés les uns aux autres tout le temps.
Par exemple, lorsque vous vous rendez chez votre boulanger préféré pour acheter votre petit-déjeuner et que vous avez oublié votre porte-monnaie, si la boulangerie accepte de vous faire crédit, cela vous rend service, crée une expérience agréable, et vous fidélise : vous retournerez dans cette boulangerie, car l’expérience que vous y avez vécue a été positive.
La temporalité de l’UX
L’UX se découpe en trois temps :
- L’attente : avant même d’interagir avec un système ou un produit, nous imaginons notre expérience et formons des attentes. Par exemple, lorsque vous faites la queue pour monter sur un manège dans un parc d’attraction, voir d’autres gens sur le manège, sentir l’excitation monter, tout cela contribue déjà à votre expérience.
- L’émotion : l’expérience momentanée renvoie aux impressions et sensations immédiates, aux réponses émotionnelles de l’utilisateur pendant l’usage. On a tendance à caractériser les émotions de façon un peu primaire (peur, colère, dégoût et tristesse vs. joie et surprise). En réalité, la palette des émotions humaines est bien plus complexe que cela. (Voir à ce sujet la conférence que Carine Lallemand a donné à BlendWebMix : « UX Design : et si la clé du succès se trouvait dans les théories sur l’UX ? »).
- Le souvenir : peu après l’usage, les détails de cette expérience s’atténuent et le souvenir que l’on en garde diffère de l’expérience « réelle » que l’on a vécue, influencé entre autres par les pics d’expérience positifs ou négatifs.
En tant qu’humain, des mécanismes sociaux, psychologiques, cognitifs et émotionnels s’activent donc pour traduire nos expériences. L’UX est un processus intimement lié à ce qui nous définit en tant qu’humains.
Nous sommes tous humains, oui, mais nous sommes tous différents. L’expérience est ainsi, par nature, subjective. Chacun d’entre nous a des réflexes, des habitudes, des mécanismes sociaux différents. Donc concevoir pour « tout le monde » est très difficile.
Une expérience agréable pour certains peut être horrible pour d’autres. Il suffit de voir les réactions disproportionnées qu’a suscité le remplacement, sur Twitter, des étoiles par des cœurs pour signifier les favoris de l’utilisateur.
C’est pourquoi il est fondamental de parler aux utilisateurs, de les voir, de leur poser des questions, de les observer. Il faut toujours garder en tête l’utilisateur quand on conçoit quelque chose pour le web.
Faire du design, c’est résoudre des problèmes
Le design, ce n’est pas juste l’esthétique d’un produit.
La vocation du design est de résoudre nos problèmes, à travers une succession d’étapes au cours desquelles on va définir une problématique, on va construire un prototype, le faire tester puis analyser les résultats. À chaque étape, on va aller questionner l’utilisateur pour être sûr de concevoir quelque chose qui va véritablement répondre à ses besoins.
Le design est l’outil pour concevoir une UX utile et agréable. Il a la responsabilité de rendre service aux êtres humains.
Le designer est censé être le réceptacle du besoin utilisateur et des objectifs du site. Il fait le pont entre différents métiers.
Un mauvais choix de design peut causer du tort aux gens, voir les tuer. Il y a des cas de figures très dramatiques de mauvais design. Lire à ce sujet l’article How Bad UX Killed Jenny.
L’empathie
L’empathie, c’est la première étape pour suivre la voie du bon design. Faire preuve d’empathie, c’est être ouvert, essayer de comprendre les motivations des autres, et mettre à leur service un projet ou un produit qui réponde à leurs besoins.
Par exemple, s’obliger à naviguer sur le web en 2G de temps en temps pour mieux comprendre les usages dans les pays émergents, ou simplement dans des coins reculés en France (on ne capte pas la 3G ni la 4G partout).
Si on n’a pas d’empathie, si on ne se met pas à la place de l’utilisateur, il y a de fortes chances qu’on passe à côté et qu’on rate notre projet.
L’accessibilité web
« Le combat pour le bon design est un combat pour un web plus égalitaire, plus ouvert, plus accessible. »
En particulier, l’accessibilité web est un moteur pour améliorer nos expériences. Plus d’accessibilité, c’est aussi plus de clients. Ça fait plus de visiteurs, et un meilleur service. Un site plus accessible, c’est aussi un gros avantage SEO. Ce n’est pas un délire de hippie. Il y a de vrais bénéfices à en tirer.
Un travail de pédagogie
L’accessibilité et l’UX devraient être des sujets primordiaux en matière de conception web.
Mais ils sont encore trop méconnus. À nous de réussir à provoquer le déclic autour de nous, auprès de nos collègues, par exemple en les emmenant à des conférences comme Paris Web, ou bien simplement en y allant nous-même et en leur en faisant ensuite un retour d’expérience qui va profiter à tous.
En France, il y a ausi un gros travail de pédagogie à faire auprès de nos clients pour les convaincre de l’utilité de l’UX. Les entreprises ont souvent une idée fausse du coût du design, alors que par rapport aux bénéfices obtenus grâce à lui, c’est négligeable.
De même, il y a un travail de pédagogie à faire autour de la notion de design, notamment auprès de personnes au fort bagage technique. Et inversement : c’est important de maîtriser le vocabulaire du développeur pour pouvoir communiquer efficacement.
En tant qu’artisans du web, donnons-nous les moyens d’être bienveillants, de faire preuve d’empathie et de rendre service. Transformons nos expériences quotidiennes en expériences mémorables grâce au design. Il n’y a pas de choix à faire. Ça a toujours fait partie du job.
Si vous concevez, créez, développez des interfaces, vous faites du design UX. Vous avez la responsabilité de faire quelque chose de bien pour l’humanité.

L'instant Clippy : UX Method Cards
« L’instant Clippy », c’est le partage d’un petit outil, d’une astuce, qui permet d’améliorer l’UX d’un projet facilement.
Cette fois-ci, Damien nous a présenté les « UX method cards » (cartes de méthodologie UX) de UX Republic.
Ces cartes sont classées en trois catégories : analyse, conception et évaluation. Par exemple, la carte « Entretien individuel » : comment ça va se passer, le temps que ça va prendre… C’est une sorte de pense-bête.
Il y a notamment trois profils UX qui sont identifiés :
- L’« UX evangelist », c’est à dire le designer UX, qui a pour mission de rendre l’expérience du produit ou du service aussi efficace et agréable que possible.
- L’« UX activist », c’est à dire le directeur artistique, qui est responsable du design visuel de l’interface utilisateur, et par extension de l’engagement émotionnel de l’utilisateur.
- L’« UX scientist », c’est à dire l’intégrateur ou le développeur front-end, qui donne vie aux interfaces conçues en les développant et en les rendant accessibles du plus grand nombre.
Ces cartes permettent aussi aux commerciaux de se rendre compte du temps que va prendre chaque étape de la conception UX.
À lire aussi : l’avis de Stéphanie Walter sur ces cartes.

Les usages du mobile en 2015
Nabil fait de l’UX depuis 14 ans : il a rencontré + de 3500 utilisateurs sur le terrain, que ce soit en entretiens individuels, sur des chantiers, dans le train ou dans la rue. Une sacrée expérience dont il nous a fait part dans sa conférence.
Son institut de recherche, Personae User Lab, réalise une étude depuis deux ans, intitulée « Smartphone street observer » : c’est le premier baromètre mondial d’observation des mobinautes in situ.
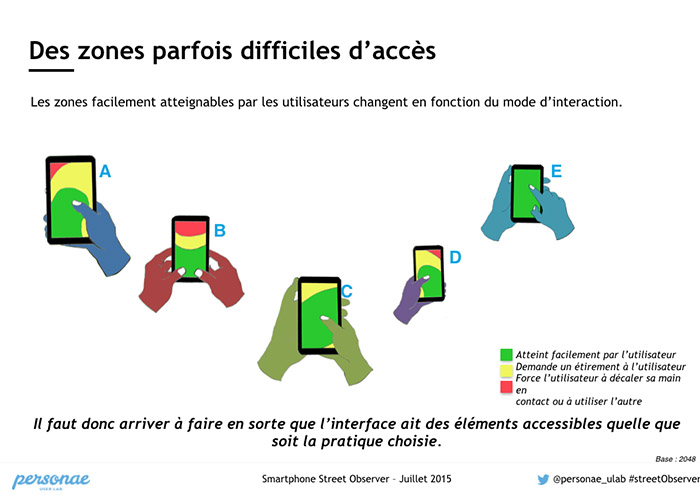
En effet, face à l’évolution des systèmes d’exploitation, des applications et des logiciels mobiles, et face à la taille croissante des écrans, les utilisateurs ont développé des stratégies d’interaction spécifiques à ce type de support, usages que leurs limites physiques viennent parfois perturber.
L’idée de l’étude « Smartphone street observer », c’est d’observer mais aussi d’interroger les utilisateurs sur les usages qu’ils font de leur smartphone.
En effet, si on ne sait pas comment l’utilisateur manie son téléphone, on va avoir du mal à concevoir spécifiquement pour du mobile.
L’étude a ainsi donc eu lieu à Nantes, pendant 19 jours, sur 9 tranches horaires, dans des lieux avec beaucoup de passage (gare, jardin public, arrêt de bus…), en 2014 et en 2015. Il s’agit d’un projet interne, et pas d’une commande réalisée pour un client.
Le principe de cette étude est simple : suivre la première personne croisée utilisant un smartphone pendant 30 secondes, l’interroger, puis analyser les résultats au regard de tous les entretiens effectués.
En 2014, les conclusions étaient les suivantes :
- Les modes d’interactions différaient selon les générations (pouce pour les jeunes vs. index pour les plus âgés) .
- Les deux mains étaient nécessaires pour les activités demandant de la précision et les écrans plus grands.
- La majorité des gauchers utilisent la main droite pour utiliser leur smartphone.
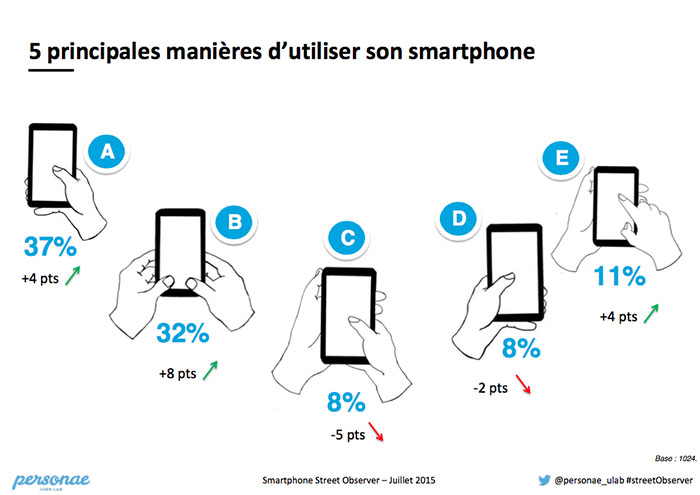
En 2015, Nabil et son équipe ont réitéré l’étude pour voir l’évolution des usages. Ils ont observé 1024 personnes et en ont interrogées 515. Parmi elles, il y avait 85% de droitiers, 13% de gauchers et 2% d’ambidextres.

L’échantillon des personnes interrogées est créé au hasard. Parmi les critères de recherche, on trouve : la taille de l’écran de chaque téléphone, l’ancienneté du smartphone, l’usage du tactile.
Ce qui ressort de cette étude, c’est que 84% des personnes observées utilisent leur pouce pour naviguer. Fait amusant : 47% des droitiers utilisent leur pouce gauche pour naviguer.
Même quand les deux mains de l’utilisateur ne sont pas libres, certains utilisent quand même leurs deux mains pour naviguer. Seulement 4% des gens sur smartphone utilisent le mode paysage dans la rue, même pour prendre des photos.
Les commandes vocales sont peu utilisées dans la rue : à cause du bruit, la commande ne sera pas toujours bien comprise. Le manque d’intimité joue aussi.
Par ailleurs, plus l’écran de notre smartphone est grand, plus on a tendance à le tenir avec nos deux mains. C’est moins pratique.

L’étude a également fait apparaître que le mode paysage proposé par les smartphones est très peu utilisé dans la rue. Moins de 2% des personnes observées l’ont utilisé, même si 45% des personnes interrogées disent l’utiliser régulièrement. En particulier, ce sont les 15-24 ans qui utilisent le moins ce mode d’affichage.
Pour en savoir plus, vous pouvez télécharger l’étude complète !
D’autres réflexions intéressantes issues de la présentation de Nabil :
- Lors d’un test utilisateur, c’est important de donner à l’utilisateur un téléphone similaire au sien pour ne pas le perturber.
- Lorsque Nabil et son équipe ont travaillé sur la conception d’une application mobile dédiée aux utilisateurs prenant le train, ils sont allés la faire tester dans le train et ont réalisé pas mal de choses qu’ils n’auraient jamais pu imaginer en restant dans leurs bureaux, notamment que le réseau ne passe pas partout et que l’utilisation de l’appli peut en être perturbée, mais aussi que les usages diffèrent toujours de nos projections théoriques.
- Interroger des utilisateurs dans la rue peut être impressionnant, mais il y a quelques astuces simples pour faciliter la prise de contact. Par exemple, il faut choisir soigneusement son vocabulaire, et éviter les mots qui fâchent comme « vous interroger ». Il faut plutôt dire qu’on a besoin de savoir, qu’on est là pour observer. Par ailleurs, il peut être utile de porter un badge (même factice) pour rassurer la personne interrogée.



